Karena begitu banyak orang yang menggunakan Ponsel untuk mengakses internet maka kita juga harus sedikit menyesuaikan, tidak ada salahnyakan kita membuat Blog/Web kita menjadi versi Mobile, agar pengunjung blog kita yang menggunakan ponsel nyaman mengunjungi blog kita karena berat blog menjadi ringan dan tampilan rapi.
Akan tetapi untuk Blogspot sendiri belum bisa kayaknya , harus menggunakan aplikasi pihak ke tiga seperti bloggertouch atau Mippin ! Tidak seperti wordpress yang sudah ada Pluginnya sendiri
Inginkah anda menjadikan versi Mobile?
Saya beri contoh untuk membuat blog versi mobile di Bloggertouch.
Berikut Cara Membuat Blog Versi Mobile
Silahkan kunjungi http://bloggertouch.sopili.net/
Kemudian Sign in dengan akun Google kamu
Klik Mobile Edition Maker: create mobile edition/view
Isikan Nama blog kamu, Kemudian klik Go
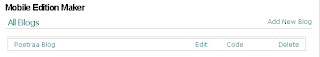
Akan muncul seperti gambar di bawah ini
Isikan nama di kolom yang sudah di sediakan, lanjut klik Next
Setelah itu akan masuk ke tahap penambahan gadget di blog
Klik aja AddCode nanti akan di bimbing untuk menambahkan Gadget di blog
Pilih blog yang akan di jadikan versi mobile
Jika sudah selesai memasang gadgetnya, kembali lagi Step 2: Insert Code into the sidebar

Kemudian klik Next
Satu langkah lagi ke Step 3: Verification

Klik Next dan tunggu sebentar. jika sudah akan muncul seperti gambar di bawah ini

Selesai deh.
Secara otomatis jika blog kamu di akses menggunakan ponsel akan berubah ke versi mobile.
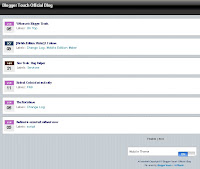
Contohnya seperti di bawah ini

Coba lihat Blog kamu dalam versi mobile.
Lihat Artikel Asli di http://www.bloginfonews.com/2010/11/cara-membuat-blog-versi-mobile-di.html#ixzz1o1W0Snbi

