 Silahkan copy paste tulisan dibawah ini dengan mengikuti ketentuan yang telah dibuat... . Gratis... dan kita lihat seberapa ampuh sistem MLM digunakan untuk backlink...
Silahkan copy paste tulisan dibawah ini dengan mengikuti ketentuan yang telah dibuat... . Gratis... dan kita lihat seberapa ampuh sistem MLM digunakan untuk backlink...
----------------------------------------------------
Siapa yang meragukan kedahsyatan faktor kali? Siapa yang menganggap remeh kehebatan penyebaran produk dengan pemasaran sistem Multi Level Marketing? Nah, saya ingin mencoba mengajak anda semua untuk memanfaatkan kedahsyatan faktor kali dan kecepatan penyebaran ini dalam bentuk backlink.
Caranya sangat mudah. Anda hanya perlu meletakkan link-link berikut ini di blog atau artikel anda:
1. Republika
2. Detik
3. Live.feedjit.com
4. Inilah.com
5. Ppdbsolo.net
6. Dewa-sombleroe.blogspot.com
7. Fianmuse.Blogspot.com
8. Jarlok.Com
9. www.s-h-m.co.cc
10.temansobat.wordpress.com
Tapi ingat, sebelum anda meletakkan link diatas, anda harus menghapus peserta nomor 1 dari daftar. Sehingga semua peserta naik 1 level. Yang tadi nomor 2 jadi nomor 1, nomor 3 jadi 2, dst. Kemudian masukkan link anda sendiri di bagian paling bawah (nomor 10).
Jika tiap peseta mampu mengajak 5 orang saja, maka jumlah backlink yang akan didapat adalah
Ketika posisi anda 10, jumlah backlink = 1
Posisi 9, jml backlink = 5
Posisi 8, jml backlink = 25
Posisi 7, jml backlink = 125
Posisi 6, jml backlink = 625
Posisi 5, jml backlink = 3,125
Posisi 4, jml backlink = 15,625
Posisi 3, jml backlink = 78,125
Posisi 2, jml backlink = 390,625
Posisi 1, jml backlink = 1,953,125
Dan semuanya menggunakan kata kunci yang anda inginkan. Dari sisi SEO anda sudah mendapatkan 1,953,125 backlink dan efek sampingnya jika pengunjung web para downline anda mengklik link itu, anda juga mendapatkan traffik tambahan.
Nah, silahkan copy paste artikel ini, dan hilangkan peserta nomor 1 lalu tambahkan link web anda di posisi 10. Ingat, anda harus mulai dari posisi 10 agar hasilnya maksimal. Karena jika anda tiba2 di posisi 1, maka link anda akan hilang begitu ada yang masuk ke posisi 10.
Selamat Bereksperimen..
Home » Archives for 2012
Perbanyak Pengunjung dengan Backlink
Cara Membuat Twitter dan Facebook Like Post Blog
Setelah sekian lama tidak posting.. Saya keli ini akan membagikan cara membuat facebook like post dan twitter tweet, setelah sebelumnya menulis Cara menyelesaikan rubik 3 kali 3.
Cara membuat Posting dengan widget Like facebook dan Tweet Twitter sebenarnya mudah.
hanya saja mungkin tidak tahu kode HTML apa yang sedang anda cari untuk membuat itu.
Contoh dari Like Facebook dan Twitternya seperti ini:
OK, Langsung Ke Caranya deh:
1. Login Blogger
2. Design
3. Pilih Edit HTML
4. Klik Expand Template Widget
5. Cari Kode <data:post.body/>
6. Letakkan Kode Berikut di atas kode pada point ke 5 tadi.
<a class='twitter-share-button' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div>
<div style='float:left;padding-left:10px;width:60px'>
<g:plusone size='medium'/></div>
<div style='float:left;padding-left:10px;width:90px'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light"' frameborder='0' height='20' scrolling='no' style='border:none;overflow:hidden; '/></div>
8. Untuk yang Memakai template yang sudah ada Auto Read More, Letakkan Kode Point Ke-7 pada <data:post.body/> yang kedua.
7. Klik Preview.
8. Jika Tidak ada yang salah, Klik Save template..
9. Selesai.
Semoga bermanfaat..
Cara Membuat Scroll Di Blog
Caranya gampang
Anda Cukup Masukkan Kode berikut Di Java Script
1. login
2. Rancangan
3. Tambah gadget
4. Java Script/HTML
Masukkan Kode Berikut.
<div style="height: 150px; margin-bottom: 10px”; overflow: auto; padding: 20px; width: 90%;">
TULISAN ATAU JAVA SCRIPT WIDGET ANDA DI SINI
</div>
5. Atur Width untuk Lebar dan Height untuk tinggi
Semoga Bermanfaat..
Cara Submit Artikel Atau Kirim Berita Di Infogue.Com
Pertama, kita Daftar dulu.
1. Buka Infogue.com
2. Klik Registrasi
3. Isi formulir yang sesuai dengan anda.
4. Klik tanda ceklis [saya setuju]
5. Klik Lanjut
kedua, kita akan men submit artikel
1. Klik Kirim Berita jika anda ada di Infogue.com, jika anda ada di profil, Klik [Kirim Berita]
2. Masukkan URL Artikel Blog Anda, contohnya http://www.s-h-m.co.cc/2012/04/download-ieshwiz-background-maker-buat.html
3. Klik [Foto]
4. Pilih foto yang akan dimasukan, lalu klik submit
5. Ketik Judul Artikel dan Deskripsi
6. Jangan lupa ketik Tag/Kata Kunci seperti label yang ada di blog.
7. Pilih Kategori Artikel & Ketik Huruf Captcha
8. Klik Submit.
9. Selesai.
Semoga bermanfaat.....
Cara Membuat Tulisan Melayang Berjalan di Bagian bawah Blog
Kali ini SH_Info Blog akan membuat posting tentang membuat tulisan melayang di blog. Dan juga tulisannya bisa berjalan / Marquee.
Setelah lama ingin tahu, akhirnya saya bisa menemukan caranya setelah obrak-abrik google. Dan juga dengan otak-atik html blog.. hhe..
Ok. Caranya:
1. Masuk Ke Blog Anda
2. Pilih Rancangan/Design
3. Pilih Edit HTML
4. Carilah kata ]]></b:skin>
5. Untuk mempercepat pencarian, tekan Ctrl dan F secara bersamaan.
6. Copy lalu paste kata dibawah ini diatas kode ]]></b:skin> :
#anima_bawah {
position:fixed;_position:relative;bottom:1px; left:0px;
clip:inherit;
_bottom:expression(document.documentElement.scrollBottom+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
7. Cari Kode </body>, lalu copy dan paste kata berikut diatasnya (diatas kode):
<div id='anima_bawah'>
<font COLOR="#FF0000">
<B><MARQUEE onmouseover="this.stop()" onmouseout="this.start()" direction="right" width= 100%px scrollamount="5"><center>KATA ANDA DISINI/SCRIPT ANDA JUGA BISA DILETAKKAN DI SINI<a href='www.s-h-m.co.cc'>Get It</a></center></div>
8. Klik Pratinjau.
9. Jika Sudah Bisa, Klik Save Template.
-----Semoga Bermanfaat-----
Cara Membuat Link di Blog Menjadi Warna-warni
Tentu anda bosan bukan dengan tampilan blog yang kurang mengasyikkan?
Sekarang saya akan memberi tahu agar tampilan blog lebih indah.
Yang saya bahas yaitu cara membuat link di blog anda menjadi warna-warni atau berganti warna.
Contohnya seperti yang ada di blog saya ini lho:D.
Caranya:
1. Buka Blog Anda di sini
2. Masuk ke [Design]
3. Lalu klik [Edit HTML]
4. Cari kata : </head>
5. Paste kan kalimat berikut tepat di bawah kata </head> : <script src='http://shulthon-hanif.googlecode.com/files/link.js' type='text/javascript'/>
Sehingga jadi seperti ini:
</head>
<script src='http://shulthon-hanif.googlecode.com/files/link.js' type='text/javascript'/>
6. Terakhir, klik [Save Template]
Mudah bukan?
Semoga bermanfaat.
Membuat Blogspot Versi Mobile
Karena begitu banyak orang yang menggunakan Ponsel untuk mengakses internet maka kita juga harus sedikit menyesuaikan, tidak ada salahnyakan kita membuat Blog/Web kita menjadi versi Mobile, agar pengunjung blog kita yang menggunakan ponsel nyaman mengunjungi blog kita karena berat blog menjadi ringan dan tampilan rapi.
Akan tetapi untuk Blogspot sendiri belum bisa kayaknya , harus menggunakan aplikasi pihak ke tiga seperti bloggertouch atau Mippin ! Tidak seperti wordpress yang sudah ada Pluginnya sendiri
Inginkah anda menjadikan versi Mobile?
Saya beri contoh untuk membuat blog versi mobile di Bloggertouch.
Berikut Cara Membuat Blog Versi Mobile
Silahkan kunjungi http://bloggertouch.sopili.net/
Kemudian Sign in dengan akun Google kamu
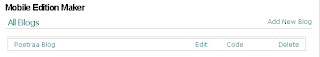
Klik Mobile Edition Maker: create mobile edition/view
Isikan Nama blog kamu, Kemudian klik Go
Akan muncul seperti gambar di bawah ini
Isikan nama di kolom yang sudah di sediakan, lanjut klik Next
Setelah itu akan masuk ke tahap penambahan gadget di blog
Klik aja AddCode nanti akan di bimbing untuk menambahkan Gadget di blog
Pilih blog yang akan di jadikan versi mobile
Jika sudah selesai memasang gadgetnya, kembali lagi Step 2: Insert Code into the sidebar

Kemudian klik Next
Satu langkah lagi ke Step 3: Verification

Klik Next dan tunggu sebentar. jika sudah akan muncul seperti gambar di bawah ini

Selesai deh.
Secara otomatis jika blog kamu di akses menggunakan ponsel akan berubah ke versi mobile.
Contohnya seperti di bawah ini

Coba lihat Blog kamu dalam versi mobile.
Lihat Artikel Asli di http://www.bloginfonews.com/2010/11/cara-membuat-blog-versi-mobile-di.html#ixzz1o1W0Snbi
Cara Membuat Scroll Box di Blog
Untuk membuatnya ikuti langkah berikut :
1. Masuk ke Blog anda
2. Klik Tata Letak
3. Klik Elemen Halaman
4. Klik Tambah Gadget
5. Pilih Menu HTML/JavaScript
6. Copy script di bawah ini dan paste ke halaman conten HTML/JavaScript
<h2>Tutorial BLOG</h2>
<div>
<div style="overflow:auto;width:280px;height:150px;padding:10px;border:1px solid #cccccc">
<li>1. <a href="http://www.shinfo.co.cc/2011/07/tutorial-membuat-robot-cerdas.html"target="_blank">tutorial membuat robot</a></li>
<li>2. <a href="http://www.shinfo.co.cc/2011/02/tata-cara-menulis-puisi.html" target="_blank">tata cara menulis puisi</a></li>
<li>3. <a href="http://www.shinfo.co.cc/2011/02/perbedaan-antara-ikhtisar-dengan.html" target="_blank">perbedaan ikhtisar dengan abstrak</a></li>
<li>4. <a href="http://www.shinfo.co.cc/2012/01/cara-ampuh-basmi-ramnit-dengan-ramnit.html" target="_blank">cara basmi virus ramnit</a></li>
</div></div>
Ganti script yang berwarna merah dengan script kamu
7. Kemudian klik Simpan
8. Selesai sudah ...
Cara Mempercapat Loading Blog
Cara mempercepat loading blog salah satunya yaitu dengan mengcompress CSS Blog.
Cara compressnya sebagai berikut:
1. Buka Dasbor
2. Klik Rancangan, lalu Edit Html
3. Cut kode CSS nya diantara <b:skin><![CDATA[/*kode Css nya ada di sini]]></b:skin>
4. Buka Cssdrive.com
5. Paste kode CSS
6. Di compression mode: pilih Normal
Comments handling: pilih Don't strip any comments
7. Klik Compress it
8. Copy ke Html blog anda.
Semoga Bermanfaat